這個章節 在筆者心裏覺得是最重要的一部分
因為整個component狀態的改變流程
就是根據life cycle在每個hook的設定
做狀態轉換
也會影響如何去設計整個web app
而許多的狀態更新bug也大多與生命週期狀態配置有關
所謂Vue Instance的lifecycle hook,是指Vue Instance在初始化的過程中
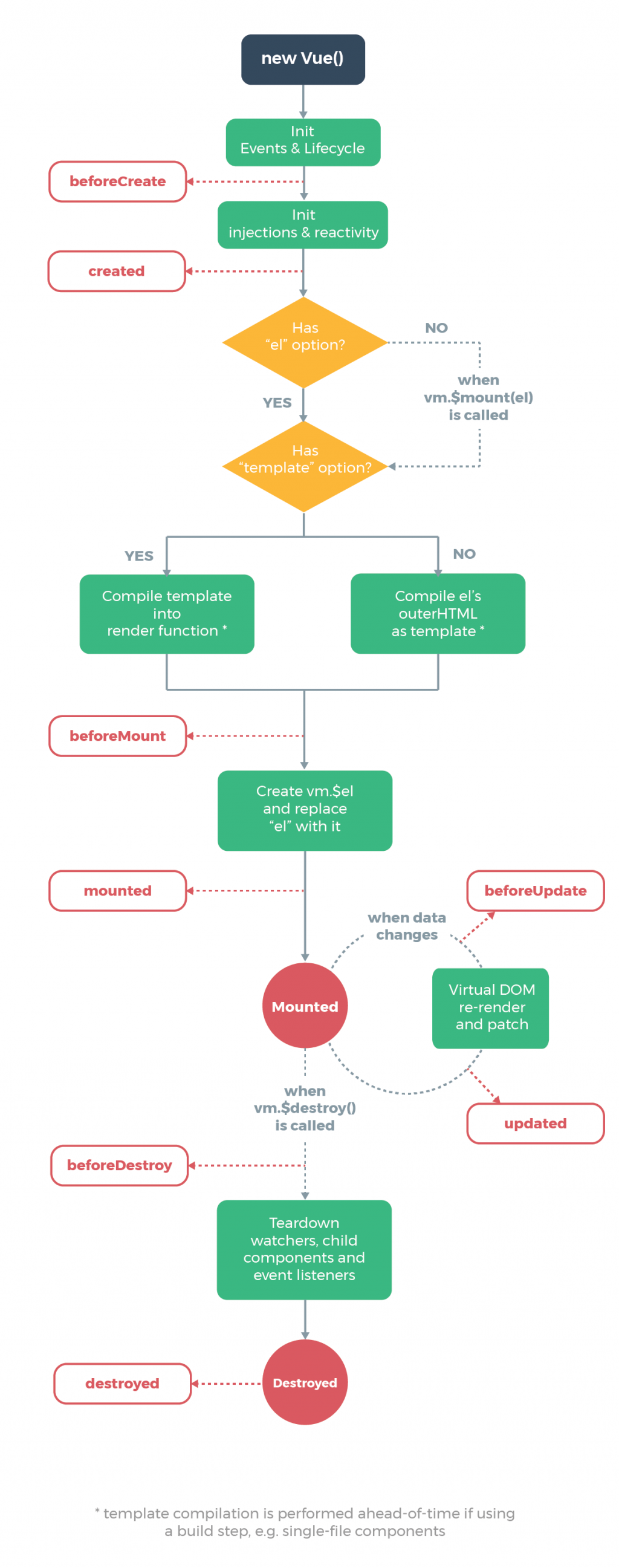
一連串的狀態改變所觸發的一些event functions。如下圖,所有紅色的部分:

文件參考
全部的生命週期掛鉤依序如下:
beforeCreate:實體初始化。
Created:實體建立完成。資料 $data 已可取得,但 $el 屬性還未被建立。
beforeMount:執行元素掛載之前。
mounted:元素已掛載, $el 被建立。
beforeUpdate:當資料變化時被呼叫,還不會描繪 View。
updated:DOM 的更新已經完成,View 被顯示在畫面上。
activated:如果有設定 keep-alive,這個掛鉤會被呼叫。
deactivated:停用 keep-alive時被呼叫。
beforeDestroy:實體還可使用。
destroyed:實體銷毀。所有綁定被解除、事件偵聽被移除、子實體也被銷毀。
HTML部分:
<div id="app"></div>
javascript部分:
let vm = new Vue({
el: '#app',
data: {
a: 1
},
beforeCreate: function(){
console.log('== beforeCreate ==')
console.log('this.a: ' + this.a)
console.log('this.$el: ' + this.$el)
console.log()
},
created: function(){
console.log('== created ==')
console.log('this.a: ' + this.a)
console.log('this.$el: ' + this.$el)
console.log()
},
mounted: function(){
console.log('== mounted ==')
console.log('this.a: ' + this.a)
console.log('this.$el: ' + this.$el)
}
})
結果:
== beforeCreate ==
this.a: undefined
this.$el: undefined
== created ==
this.a: 1
this.$el: undefined
== mounted ==
this.a: 1
this.$el: [object HTMLDivElement]
